Простые и мощные
решения для бизнеса
Простые и мощные
решения для бизнеса
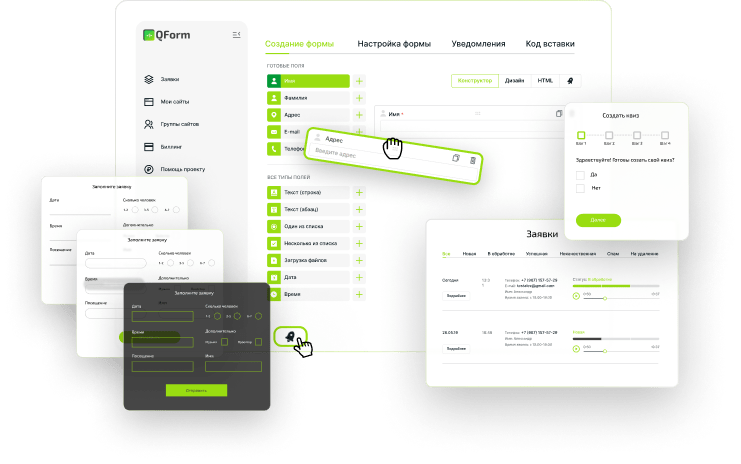
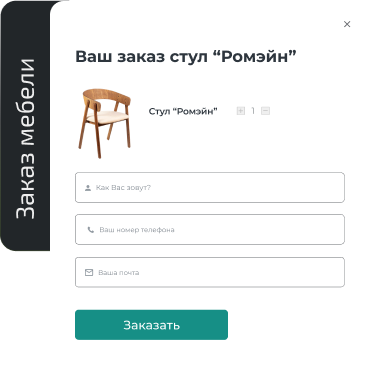
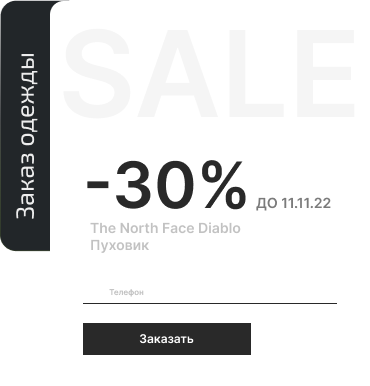
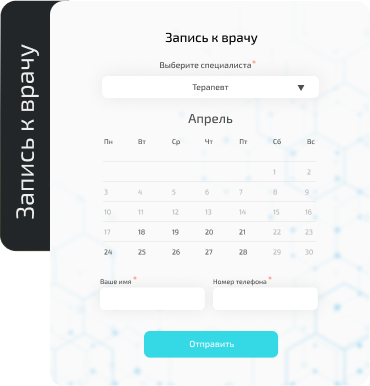
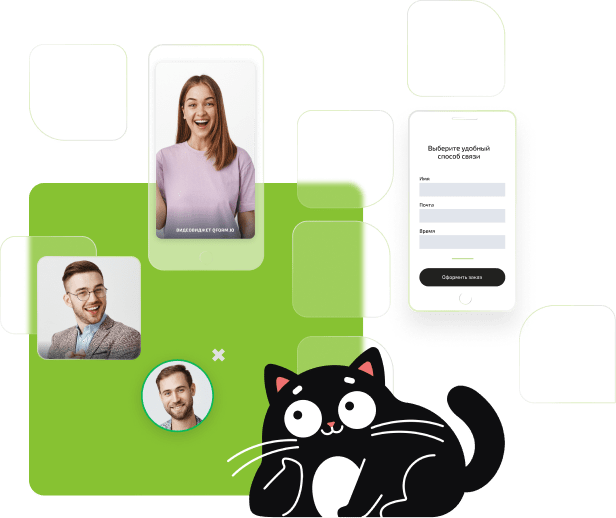
QForm позволяет создать форму, квиз и видеовиджет на сайт без навыков разработки – через простой и дружелюбный интерфейс
В отличии от других сервисов, мы не ограничиваем своих пользователей в функционале или количестве сайтов, заявок. Наш бесплатный конструктор квизов и форм — это простой и мощный инструмент для любого бизнеса.

Как вставить форму на сайт
Как вставить форму на сайт
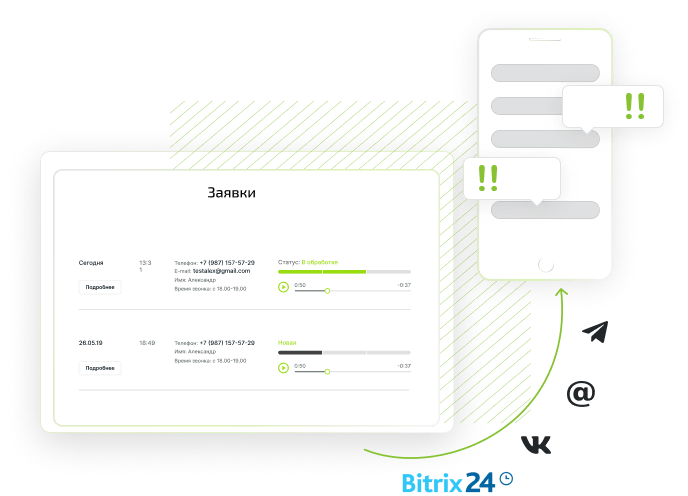
Система обработки заявок
Система обработки заявок
Внутренняя мини-CRM готова к работе без дополнительных настроек.
Система позволяет обрабатывать и сортировать заявки пользователей с любых форм и сайтов. Они приходят в CRM в реальном времени, а назначенные операторы работают с ними, меняя статус обращений и ведя ветку комментариев по каждому клиенту.
CRM записывает всю значимую статистику по заявкам для удобства аналитики и обработки обращений. Предусмотрены и интеграции – к QForm можно подключить системы рассылки и другие CRM, настроить отправку заявок в соцсети и на почту.

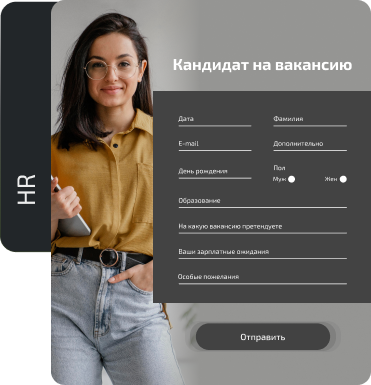
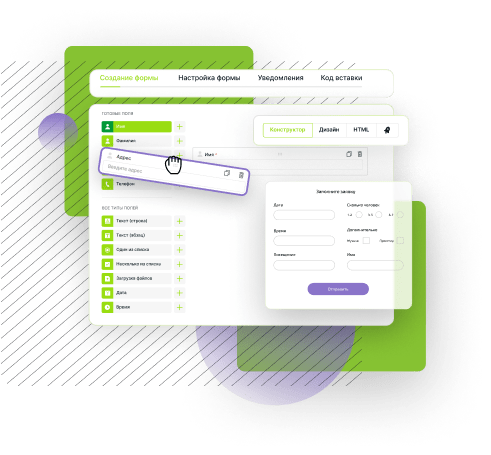
Конструктор форм
Простая технология создания форм разного типа позволит обойтись без разработки и сэкономить время.
Инструмент предлагает все нужные блоки и поля: кнопки даты и времени, строки для текста, переключатели, флажки, загрузка файла и другое.

Перетащите поля
Разместите форму на сайте
Подберите оформление
Получайте заявки и ответы
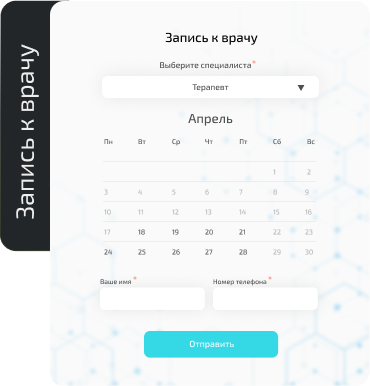
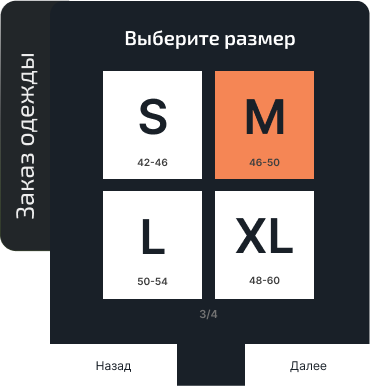
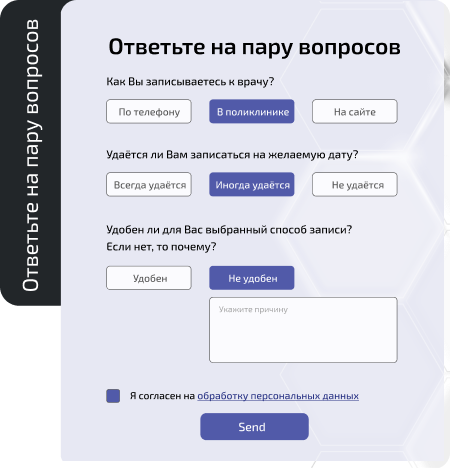
Конструктор квизов
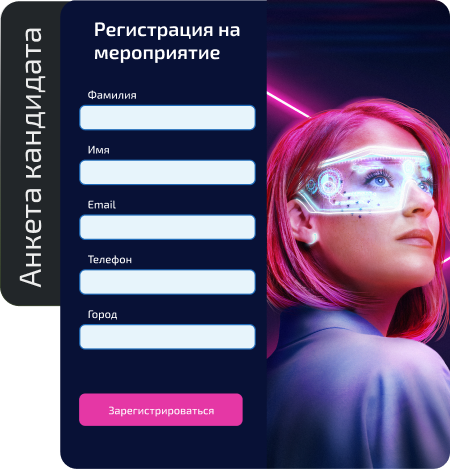
Сервис для создания многостраничных онлайн-форм опросов и тестов. Формат повышает доверие посетителей, вовлекает их делиться потребностями.
Квизы успешно используют в маркетинге, образовании. Результат теста для каждого пользователя будет разным, в зависимости от его ответов. Последний шаг можно дополнить скидкой или бонусом.

Продумайте список вопросов
Скопируйте и вставьте код
Настройте логику шагов
Привлекайте клиентов
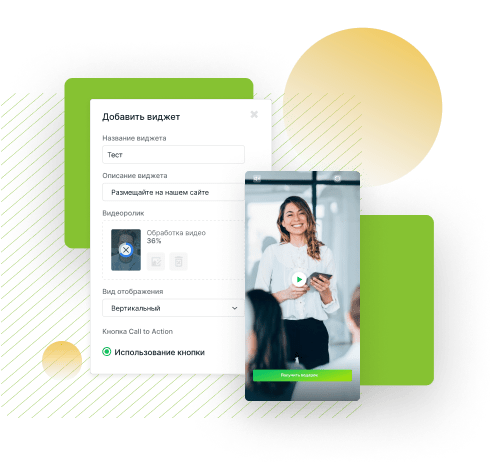
Видеовиджет
Модуль для легкой встройки роликов и видеоотзывов в сайты. С ним можно добавить на страницу видеоприветствие, обзоры, анонсы новых продуктов, живые рассказы и отзывы о компании.
Видео повышает доверие к бренду и продукту, а привычный формат привлекает пользователей соцсетей.

Запишите видео
Кастомизируйте под свой сайт
Создайте с ним виджет
Отслеживайте аналитику
QLink
Сервис позволяет создать форму обратной связи или квиз даже без сайта. Вы настраиваете форму под ваши запросы и получаете ссылку. Ей можно делиться с друзьями и клиентами в соцсетях или популярных мессенджерах.
Пользователи смогут заполнить форму так же, как и на обычном сайте.

Создайте форму или квиз
Поделитесь ей в месседжерах и соцсетях
Скопируйте ссылку
Обрабатывайте заявки
Удобство для команды
Удобство для команды
Конструктор веб-форм QForm освобождает программистов от рутины и мелких задач.
В сервисе возможно разделять права доступа к сайтам, что удобно для работы больших команд с различными зонами ответственности.
Назначьте администратора или гостя, чтобы управлять доступом к базе клиентов и наладить отправку уведомлений. Вы сами выбираете, кому хотите поручить сбор полученных заявок, чтобы исключить ошибки и повысить продуктивность.

Отправляйте приглашения

Создавайте группы

Назначайте роли